Twitter閲覧用のごくシンプルなユーザスタイルシート [Web]
Twitterのタイムライン表示をカスタマイズしたいと思い、ユーザースタイルシートを作った。
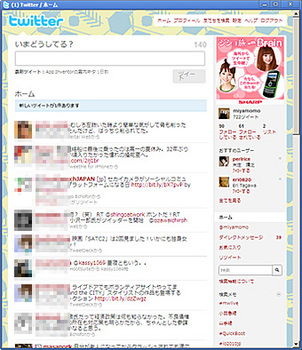
CSS適用前

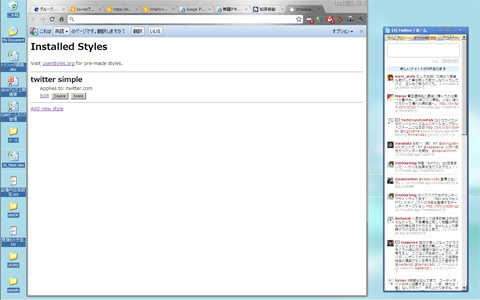
CSS適用後
サイドバーを消して幅可変にして、その他要素を詰めた。※クリックで拡大

何を思ってこんなことをしたかというと、ブラウザのウィンドウを切り離して、↓こういう風にメッセンジャーチックに見られるようにしたかった。

表示を確認している環境
- Windows XPでChrome 6 betaを使用(Macでも問題ないと思う)
- ユーザ定義CSSの指定は拡張機能のStylishを使用
CSS
/* 外枠の調整 */ #container {margin: 4px auto;width:100%;} .wrapper {padding:5px 0px;} ol.statuses span.status-body {width:auto;} /* content 領域の調整 */ #content {margin:4px auto;width:100%; border-top-right-radius:5px 5px;border-bottom-right-radius: 5px 5px;} .columns {margin-bottom:0px;} /* header 調整 */ .content-bubble-arrow {display:none;} #header {text-align:left;letter-spacing:-2.5px;} #header .top-navigation {white-space:normal;background-color: transparent;} #header .top-navigation li a {font-size:xx-small;padding:0;} /* twitterロゴの消去 */ #header img {display:none;} /* サイドバーの消去 */ #side_base {display:none;} /* いまどうしてる?の削除 */ .bar .doing {display:none;} /* 自分の最新ツイートの消去 */ #update_notifications {display:none;} /* テキスト入力エリアの調整 */ .status-update-form .info {padding:0 10px;} #status_update_box .info textarea {width:100%;padding:0;height:4em;} fieldset.common-form {margin:0;} /* テキスト入力エリアの削除(実行する場合は有効化する) */ /* #status_update_box {display:none;} */ /* 入力ボタンの位置と文字サイズ */ #tweeting_controls {padding:0;} #tweeting_button {padding:2px;text-align:center;font-size:10px;} /* 文字カウントの位置 */ #status_update_box {position:relative;} #status-field-char-counter {font-size:medium; position:absolute;top:55px;right:75px;} /* 新しいツイートが...告知 調整 */ a#results_update {margin:0;} #new_results_notification .minor-notification {padding:1px;text-align:center;font-size:10px;border-color:#FFFFFF;} /* ホーム文字消去 */ #heading {display:none;} /* Timeline 文字調整 */ #timeline, #timeline .meta, #timeline .actions-hover {font-size: 10px;} ol.statuses li {padding: 2px;} ol.statuses li.status, ol.statuses li.direct_message {line-height: 14px;} /* Timeline 改行・折返しの解除 */ #timeline {word-break:break-all;} #timeline .meta {display:inline;} /* Timeline ユーザアイコン調整 */ ol.statuses .thumb img {height:23px;width:23px;} ol.statuses span.status-body {margin-left:28px;min-height:25px;} /* Timeline ユーザアイコンを消去する場合は有効化 */ /* ol.statuses .thumb img {display:none;} ol.statuses span.status-body {margin-left:0px;min-height:1em;} */ /* もっと読む 調整 */ #more {padding:1px;font-size:10px;font-weight:normal;height:16px;} #content div.section > div {margin:0;} /* フッタ 調整 */ #footer {background-color:transparent;text-align:left; white-space:normal;line-height:1.4;margin-top:0;} /* ユーザーページ */ #content h2.thumb {font-size:10px;line-height:1em;} #content h2.thumb img {height:23px;width:23px;} .profile-user h2 div {margin-left:28px;} body#profile #content h2.thumb, body#profile_favorites h2.thumb {padding-bottom:3px;} .profile-controls .is-relationship {font-size:10px;} .profile-controls {padding:0px 5px;margin-bottom:0;}
適用方法
- 1.Chromeに拡張機能のStylishを導入。[拡張機能]からStylishのオプションを選択し、[Add new style]で編集へ
- 2.編集画面の[Code]に上のCSSを流し込む
- 3.[Applies to]で[URLs on this domain]を選んで、ボックスに「twitter.com」を指定し[Save]して完了。
おまけ
Chromeのアプリケーションショートカット機能を使うと、メニューなどが消えてブラウザが枠だけになる。普通のアプリケーションっぽく使えるので、なお一層いい感じ。
2010-08-27 20:00
nice!(0)
コメント(0)
トラックバック(0)




コメント 0