ブログのテンプレートを、3ステップでリキッドレイアウトに改修 [Web]
リキッドのテンプレートがあまり無いようなので、気に入ったテンプレートのCSSを編集してリキッドに変えてみました。その概要メモ。

↑横幅固定だと、ブラウザを広げた際に記事の両側に余白が生まれて悲しい。
なお自分はCSSに関して素人なので、間違いや非推奨な事柄があるかもです。ゴミだったらすみません。
元にしたテンプレートと変更内容について
使ったテンプレートは、「ホワイト×マゼンタ」(2カラム右)というシンプルなデザインのテンプレート。
デフォルトでは横幅が固定なので、サイドバーだけ固定値のままにして、そのほか全体的に可変にしようと思います。
- ブログ全体:幅固定(900px)→ 幅可変に変更
- 本文パート:幅固定(620px)→ 幅可変に変更
- サイドバー:幅固定(230px)→ 幅固定まま
- フッター :幅固定(840px)→ 幅可変に変更
作業1.修正箇所の確認
HTMLのソースを確認。So-netブログではざっくり、以下のような階層構造になっている様子。("#"はidで、"."はclass)。
CSSをみると、赤字のセレクタに対して横幅が指定されているので、とりあえずここを可変に解放してあげれば、リキッドになりそう。
- div#container
- div#banner
- div#content
- div#main
- div.archive-title
- div.articles-top
- div.articles
- div.articles-bottom
- div#side-b
- div.sidebar
- div#footer
※参考:CSSセレクタ(タグ)一覧:使い方 マニュアル:So-netブログ
作業2.CSSプロパティ値の修正
ログイン後の管理画面の[デザイン] - [テンプレート管理]で、テンプレートのタイトルをクリックすればCSSが編集可能な状態になります。ここでピクセル指定の固定値を、パーセント(%)に置き換え。置き換え後の数値はお好みで。
#banner:32行目あたり
width: 900px; → width: 93%;
#content:60行目あたり
width: 900px; → width: 93%;
#main:125行目あたり
width: 620px; → width: 100%;
#footer;621行目あたり
width: 840px; → width: 90%;
可変に関する修正は以上。この時点ではまだ、表示してみると思いっきり崩れてます。
作業3.崩れたレイアウトを調整
上記の修正により、div#mainがサイドバーを押し出してしまっているので、サイドバーが戻るように調整します。具体的には、div#mainにサイドバーが入る分のマイナスのマージンを追加。
#main {
float: left;
width: 100%;
overflow: hidden;
}
↓
#main {
float: left;
width: 100%;
overflow: hidden;
margin-right: -250px; /* マイナスのマージンを追加 */
}
上の変更で、とりあえずサイドバーは復活しますが、今度は文章の上にサイドバーが重なってしまいます。コンテンツの重複を回避するために、以下の指定を追加。
.archive-title, .articles-top, .articles, .articles-bottom {
margin-right:270px;
}
以上で作業終了。
その他、細かい調整は必要かもしれませんが、基本的には上記の変更でとりあえずリキッドの体裁になるのではないかと思います。というかなりました。とりいそぎ。
プロフィールページを設定してみた[So-netブログ] [Web]
リリースされたプロフィールページを設定してみた。
フリースペースに写真を貼っただけで内容は無い、、というか自分のプロフィールなんて書くことがなくてゴミみたいだなぁと鬱になるけど、雰囲気だけは、うん、まあけっこういい感じ。あとRSSフィードとか自由に出せるといいかなぁと思ったけど、出したいフィードも特にないからまあいいか。
ちなみに画像は、横幅620pixelでぴったしですね。
なおこの猫は、昨年、うちのテラスに気まぐれにお越しいただいた野良子猫様。あああ、写真がSo-net Photoだった。張り替えないと。orz
新プロフィール機能追加のお知らせ(2/17追記)
この度、So-net BlogCruiserサービス終了に伴い、So-netブログに新しいプロフィール機能を追加いたしました。 新しいプロフィール機能では、プロフィール情報やブログ、写真、動画、音楽の表示に加えて、HTMLタグも記述できるフリースペースを設けました。また、デザインも9種類の中から選ぶことができます。 ...
ブログお引っ越し(livedoo Blog から So-netブログへ) [Web]
このたび、So-netブログに引っ越しました。
こちら「miyamomonikki」です。
よろしく願います。
お引っ越しツールが失敗する(FC2、Ameba、So-net)
livedoor Blogでは、バックアップという名のMTデータのエクスポートは 有料プランのみ対応 (参考)。ということで、300円/月を節約するために、他社が提供するお引っ越しツールを試してみた。
結論、ぜんぶ失敗した。原因不明。何度も繰り返したが失敗。
これらの引っ越しツールはおそらくAPI経由で行っていると思われる。それが失敗するということは、livedoor側で何か一定の条件で制限をかけているのではないかと、何の確証もないけどぼんやり疑ってみる次第。
あまり失敗するようなら有料プランに入った方が早い
ダミーで1記事だけ作って引っ越しをしたら、成功した。なので成功するケースもあると思われる。
ただ、あまり失敗するようだったら、素直に有料プランに入るのが面倒がなくていい。有料プランなら、MT形式のファイルを簡単にエクスポートできる。
自分は引っ越しツールのトライ&エラーで、延べ数時間失った。疲労と徒労、挫折感込みで、損害は甚大。300円なんてもんじゃない。さっさと払ってしまえば良かった。
ちなみに、livedoor Blogはいいブログだった
livedoor Blog はかなりいいブログだった。ブログの場合、スペックは各社横並びなので比べてもあまり意味が無い。そのため優位性を出しにくい分野だと思うのだけど、livedoor Blogは以下が良かったと感じた。
良かった点:とにかく早くて快適(参照系・更新系とも)。メニューがわかりやすくてデザインもいい感じ。twitter連携。
悪かった点:広告がとにかく目立つ。iPhoneアプリが使いにくい。データエクスポートが有料で悔しい。
以上。
ChromeでUser-Agentを変更する [Web]
■2011/12/16 追記
※もっとカンタンにUAを変更できるようになりました。詳しくはこちら >>
Chromeの場合、User Agentの変更がさくっといかなかったので顛末をメモ。
環境
- OS:Windows XP SP3
- Chrome:5.0.317.2 dev
Extensionはあるけど失敗
FirefoxだったらExtensionでさくっと変えられる。Chromeにも、Extensionがあるにはあった。
だが、自分のChromeでは機能しなかった。Dev版なので仕方ないけど、他でも動かないというコメントがたくさんついてる。ということで、コイツはもうダメなのかもしれない。
起動オプションで成功
弱ったなと思ったら、下のwikiに救われた。多謝。
起動時に、変えたいUAを指定してあげるだけなので簡単。自分の場合、UA変更用にChromeのショートカットをコピーしてもうひとつ作成。プロパティを開いて、、、
“リンク先”欄に以下を指定して保存した。
指定例:Windows XP SP3の場合
"C:¥Documents and Settings¥username\Local Settings¥Application Data¥Google¥Chrome¥Application¥chrome.exe" --user-agent="Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.1.4322) SonyBrowserCore/2.11 (Silk)"
※赤字部分が追加例(前半はもとから入ってるパス)。--user-agent=以下にUAを指定する。青字部分は環境に応じて変更。
Google AppsのGmailが届かないエラー(さくらで取得したドメインのゾーン設定) [Web]
レンタルサーバを借り換えたので、自分の所有するドメインの設定変更を行ったら、誤ってゾーン設定を消去してしまった。再設定したのだが、なぜかそれ以降、Google Appsで運用中の独自ドメインのメールが届かなくなってしまい、困ってしまった...の顛末について。
構成
- ドメインとレンサバを、さくらインターネットで契約
- Google Appsで、Gmailをドメインマッピングして使用
エラーの現象
- メールが届いたり、届かなかったりする(届かない方が多い)
- 5日くらい経過しても状況が変わらない=DNSへの浸透が遅いせいではないと推測
原因と対処
ゾーンを再設定する際に、MX (Mail Exchange) レコードでGoogleを指定するが、ひとつだけ、さくらに向けたレコード(@)を残してしまっていた。おそらくそれが原因。削除したら復旧した。凡ミスだった。。
ゾーン設定内容メモ
以下の内容で問題なく稼働中。
| エントリ名 | タイプ | 優先度/IP/CNAME |
|---|---|---|
| @ | NS | ns1.dns.ne.jp. |
| NS | ns2.dns.ne.jp. | |
| A | ***.***.***.***(IP入る) | |
| MX | 1 ASPMX.L.GOOGLE.COM. | |
| MX | 5 ALT1.ASPMX.L.GOOGLE.COM. | |
| MX | 5 ALT2.ASPMX.L.GOOGLE.COM. | |
| MX | 10 ASPMX2.GOOGLEMAIL.COM. | |
| MX | 10 ASPMX3.GOOGLEMAIL.COM. | |
| MX | 10 ASPMX4.GOOGLEMAIL.COM. | |
| MX | 10 ASPMX5.GOOGLEMAIL.COM. | |
| www | CNAME | @ |
| CNAME | ghs.google.com. | |
| ftp | CNAME | @ |
参考
URLエンコード用フォーム [Web]
なにかとURLエンコードしたい時が多いので、調べてみたら簡単にできるのだった。
$str2 = urlencode($str1);PHPだと、たったこれだけだったのか...無知だった。
url_encodeこれで他人のを借りずに済むぜ。
最近、暇っていうか少し余裕があるのでPHPをいじってみているのだけど、PEARとかPHPのライブラリってすごいね、いろいろなものが簡単に作れて便利で驚いた。なんだか、Webの仕事をしているくせに知らなかったのがすごく恥ずかしい。人と話しても、本を読んでも、そう思わせられることが多くてヘコム。
ぼんやり記憶に残っている、ゲームに関する話 [Web]
仕事納めでそそくさと会社を後にしたあと、中堅ゲーム会社で長くプロデューサーをしている知人と合流して飲んだ。これまでは話をしていても、まったく別の業界の話だと思っていたが、なんかずいぶん近くなっているのかもしれない。
知人からきいた、ぼんやり記憶に残っている、ゲームに関する話。
- とにかくコンシューマがもうだめ。一部のタイトル(FF、DQなど)以外はぜんぜん売れない
- Wiiがダメ。ハードが眠りすぎ。次期ドラクエが起こしてくれるかもね
- PS3よりXBOXのがつくりやすい。PS3は性能高杉だがメモリが少ない
- コンシューマで今出すならPSPがいい
- それ以上にいいのは携帯ゲーム(アプリ)。自社でも受託でも堅くいける
- 著名タイトルの携帯版なら、価格が多少高くても売れるので強気の価格設定が可能
- 大手なら数十万のユーザを余裕で集める。パッケージより売上げてる会社も
- 自社でも、携帯ゲームへの先行投資とブラウザゲームのリサーチにリソース割いてる
- iPhoneアプリはノウハウがないのでわからない
- モバゲやグリー(ソーシャルアプリ)は、行くべきだという風潮はあるがしばらく様子見
- ゲームとしてクオリティの高いものは提供できるが、まだ投資規模に合わない
- SNSゲームはWebの文化に近い。通用するかという点で見合わせている会社も多いと思う
- PCのネトゲはニッチだけど、濃い層を相手に、数カ国展開して儲けるのがいいらしいね
- ジャレコはネタとして注目集めてたけど、そろそろ飽きられてきてどうするんだろう
ゲームだけでなく、久々に人とアニメや漫画、映画などの話をした気がする(自分の会社ではアニメの話をする相手も余裕もあまりない...)。アニメは「化物語」の演出がいいという話で同意。あれはかっこいい。かつての「ウテナ」を思い出す。その他、「青い花」「けいおん」「東のエデン」などなど。
…などと30代前半(自分)ともうすぐ40の独身男二人が、漫画やアニメを肴に明け方まで飲んでいる図は、気温以上に相当に寒い。
IE8で「XSS Filter」というものに突き当たった [Web]
あらまし
運営しているネットサービスのひとつで、URLにパラメータを付加して投稿できるAPIがあるのだけど、特定のパラメータを入れた場合、IE8だと想定通りに動作せず投稿ができないという現象に突き当たった。
結論からいうと、IE8にはXSS防止を目的とした「XSS Filter」という有り難い機能があり、今回はパラメータによる操作内容がこの「XSS Filter」に(誤)検知され、内容を書き換えられてしまった、ということのよう。以下メモ。
現象
URLに続けて、こんな感じに入れたはずのパラメータが、、
<object>
<param name='xxx' value='xxx' />
<param name='xxx' value='xxx' />
<embed src='xxx' type='application/x-shockwave-flash' ></embed>
</object>
IE8を通すと、大まかには↓こんな風に書き換えられ無効化されてしまった。
<object>
<param name#'xxx' value#'xxx' />
<param name#'xxx' value#'xxx' />
<embed src#'xxx' type#'application/x-shockwave-flash' ></embed>
</object>
回避方法
サイト側で、フィルタ機能を無効にすることができる。下記に簡潔に。
msdn What's New in Internet Explorer 8
Security and Privacy
msdn IEBlog
IEBlog IE8 Security Part IV: The XSS Filter(→なんと全文翻訳してくださってる方がいました)
おわり
というところまで調べて、後はくわしい人に引き継いだ。こういう問題がいろいろあるから面倒臭いのだけど、原因に近づけると少しおもしろかったりもする。
livedoor Blog でスキンをちょっとカスタマイズしてみた [Web]
livedoor Blogはけっこうスキンが豊富です。しかも、いい感じのデザインが多い。
で、気に入ったのがあったのですが、仕様的に一部、気にくわないトコがある。ということでカスタマイズしました。livedoor Blog はCSSが自由に編集できるので便利です。CSS得意ではないけど、修正したのでメモ。
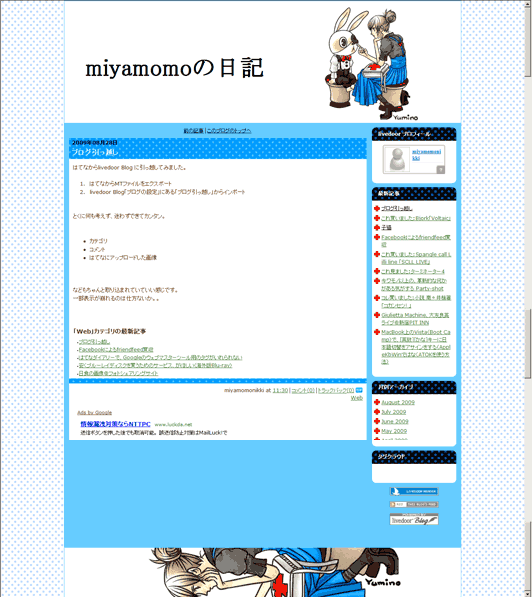
Before:元デザイン
手を加えていないオリジナルのスキン。ちょっと古そうですが、イラストがかわいい感じ。
スキン名:アリス
カスタマイズした点
- 幅が狭いので、ワイドサイズに(約600→約900px)。
- 3カラムを、2カラムに。
- ヘッダを外して、すっきりに。
- タイトルの文字サイズとフォントを変更。
After:修正後
修正したCSSを適用。ワイドかつ2カラムで、かなりすっきり。すっきりすぎかも。
修正内容
・ワイド化
containerのwidthを修正。それにあわせて配下のカラムのサイズも調整。
元スキンでは、ヘッダの青い枠線は実はタイトル画像上に描かれていたので、ワイドにしたらサイズが合わなくなった。仕方ないので、画像は枠線を消して再アップロード。table#headerに青色の枠線を指定し直して、画像を中央に配置。フッタも同様に。
#banner{
height:293px;
background:#fff url(http://livedoor.blogimg.jp/miyamomonikki/imgs/d/6/titleimg.gif) no-repeat 50% 0;
text-align:left;
margin:0 auto;
/* clear:both;*/
border:solid 1px #66ccff;
}
#footer {
height:119px;
line-height:119px;
font-size:0;
background:#fff url(http://livedoor.blogimg.jp/miyamomonikki/imgs/7/5/footerimg.gif) no-repeat 50% 0;
border:solid 1px #66ccff;
}
・左カラムを消す
元ではwrapperに左カラム(left)と本体(content)が入って、wrapperに対してright(右カラム)が配置。左カラムを消して、contentのfloatを解除。
・ヘッダを消す
display:none;を追加したら消えた。けど、やっていいのかよくわからない。ちなみに広告はこれでは消せない。
table#header{
display:none; /* ←追加 */
}
・フォント
ゴシック系から明朝体系に変更。サイズも大きく。指定したフォントは下記。
#banner h1.blogtitle a{
font-family:'ヒラギノ明朝 Pro W3','Hiragino Mincho Pro','MS P明朝','MS PMincho',serif;
}
デザインテンプレートの共有
自分で作ったテンプレートを、公開する機能がある。いまいちカオスで玉石混淆。
技術情報
情報がちゃんと整備されてる感じ。これをみれば、スタイルだけじゃなく、テンプレもけっこういじれる。
http://wiki.livedoor.jp/staff/
所感
スキンのデザインの良さや反応速度では互角だが、はてなよりカスタマイズがわかりやすくて丁寧な気がする。広告が目立つ部分がマイナスだな。