Twitter閲覧用のごくシンプルなユーザスタイルシート [Web]
Twitterのタイムライン表示をカスタマイズしたいと思い、ユーザースタイルシートを作った。
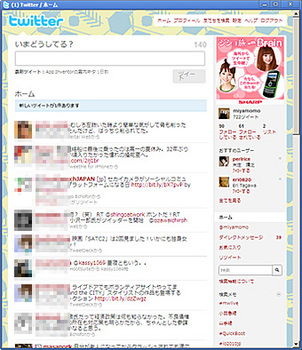
CSS適用前

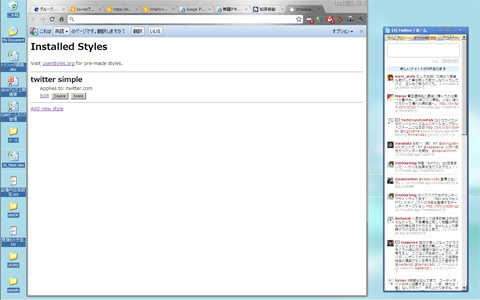
CSS適用後
サイドバーを消して幅可変にして、その他要素を詰めた。※クリックで拡大

何を思ってこんなことをしたかというと、ブラウザのウィンドウを切り離して、↓こういう風にメッセンジャーチックに見られるようにしたかった。

表示を確認している環境
- Windows XPでChrome 6 betaを使用(Macでも問題ないと思う)
- ユーザ定義CSSの指定は拡張機能のStylishを使用
CSS
/* 外枠の調整 */ #container {margin: 4px auto;width:100%;} .wrapper {padding:5px 0px;} ol.statuses span.status-body {width:auto;} /* content 領域の調整 */ #content {margin:4px auto;width:100%; border-top-right-radius:5px 5px;border-bottom-right-radius: 5px 5px;} .columns {margin-bottom:0px;} /* header 調整 */ .content-bubble-arrow {display:none;} #header {text-align:left;letter-spacing:-2.5px;} #header .top-navigation {white-space:normal;background-color: transparent;} #header .top-navigation li a {font-size:xx-small;padding:0;} /* twitterロゴの消去 */ #header img {display:none;} /* サイドバーの消去 */ #side_base {display:none;} /* いまどうしてる?の削除 */ .bar .doing {display:none;} /* 自分の最新ツイートの消去 */ #update_notifications {display:none;} /* テキスト入力エリアの調整 */ .status-update-form .info {padding:0 10px;} #status_update_box .info textarea {width:100%;padding:0;height:4em;} fieldset.common-form {margin:0;} /* テキスト入力エリアの削除(実行する場合は有効化する) */ /* #status_update_box {display:none;} */ /* 入力ボタンの位置と文字サイズ */ #tweeting_controls {padding:0;} #tweeting_button {padding:2px;text-align:center;font-size:10px;} /* 文字カウントの位置 */ #status_update_box {position:relative;} #status-field-char-counter {font-size:medium; position:absolute;top:55px;right:75px;} /* 新しいツイートが...告知 調整 */ a#results_update {margin:0;} #new_results_notification .minor-notification {padding:1px;text-align:center;font-size:10px;border-color:#FFFFFF;} /* ホーム文字消去 */ #heading {display:none;} /* Timeline 文字調整 */ #timeline, #timeline .meta, #timeline .actions-hover {font-size: 10px;} ol.statuses li {padding: 2px;} ol.statuses li.status, ol.statuses li.direct_message {line-height: 14px;} /* Timeline 改行・折返しの解除 */ #timeline {word-break:break-all;} #timeline .meta {display:inline;} /* Timeline ユーザアイコン調整 */ ol.statuses .thumb img {height:23px;width:23px;} ol.statuses span.status-body {margin-left:28px;min-height:25px;} /* Timeline ユーザアイコンを消去する場合は有効化 */ /* ol.statuses .thumb img {display:none;} ol.statuses span.status-body {margin-left:0px;min-height:1em;} */ /* もっと読む 調整 */ #more {padding:1px;font-size:10px;font-weight:normal;height:16px;} #content div.section > div {margin:0;} /* フッタ 調整 */ #footer {background-color:transparent;text-align:left; white-space:normal;line-height:1.4;margin-top:0;} /* ユーザーページ */ #content h2.thumb {font-size:10px;line-height:1em;} #content h2.thumb img {height:23px;width:23px;} .profile-user h2 div {margin-left:28px;} body#profile #content h2.thumb, body#profile_favorites h2.thumb {padding-bottom:3px;} .profile-controls .is-relationship {font-size:10px;} .profile-controls {padding:0px 5px;margin-bottom:0;}
適用方法
- 1.Chromeに拡張機能のStylishを導入。[拡張機能]からStylishのオプションを選択し、[Add new style]で編集へ
- 2.編集画面の[Code]に上のCSSを流し込む
- 3.[Applies to]で[URLs on this domain]を選んで、ボックスに「twitter.com」を指定し[Save]して完了。
おまけ
Chromeのアプリケーションショートカット機能を使うと、メニューなどが消えてブラウザが枠だけになる。普通のアプリケーションっぽく使えるので、なお一層いい感じ。
これ買いました:ロバート・A・ハインライン「夏への扉」 [本]
今さらながら、初めて読んだ。
ハヤカワのSF古典は、翻訳なのかもとの文章のせいなのか、個人的には回りくどい上に淡々としていて読みにくいという印象があったのだけど、この新訳はすんなり入ってきて読みやすかった(旧訳読んでないので比較はできないけど)。物語もナゾを追う緊張感があり、先が気になって夜通しで一気に読んでしまった。
タイムトラベルものの場合、その時間差を使って、〝未来に起きていたある出来事は、実はこういう過去に起因していた!〟みたいなワザを入れるのがおきまりだけど、そういう意味ではシンプルだったように思う。そう思ってしまったのはおそらく、その後の進化したタイムトラベル作品を数多く見てしまっているせいかもしれないので仕方ない。また、人物描写が足りないせいか、えらい都合良く見える展開もあるのだけど、、、なんだかんだで楽しい小説だった。
ちなみに猫ネコ言うので、猫がもっと物語のキーマン(キーキャット?)になるのかと思ったら、それほどでもなかったのが少しなんだかなぁ。
So-netブログにツイートボタンを設置する方法 [Web]
Twitterから「ツイートボタン」がリリースされた。
概要 → http://gigazine.net/index.php?/news/comments/20100813_tweet_button/
ツイートボタンのページ → http://twitter.com/goodies/tweetbutton
ここで出力されたコードを記事本文に挿入してあげれば、So-netブログにも簡単にボタンが設置できる。
ただ、このコードで取得されるURLやタイトル、カウントなどの情報は、表示されているページのものになる。なのでSo-netブログではこのコードをそのまま、HTMLの編集で記事(article)のフッタなどに挿入してしまうと、記事ページを表示した場合以外では期待したような動作にならない。
例えばトップページを表示した場合、ブログのルートURLに基づいた情報が取得され、各記事ごとのツイート数ではなくルートURLのカウントが並んでしまうといった残念な感じになる。
ということで、こりゃダメだあと思っていたら、DevページのTwitter Buttonのドキュメントにカスタマイズの方法が載っていて、URLパラメーターをいじる方向で試してみたらうまくいった。
<a href="http://twitter.com/share?url=<% article.page_url | html %>&text=<% article.subject %>" class="twitter-share-button" data-count="horizontal">Tweet </a><script type="text/javascript" src="http://platform.twitter.com/widgets.js"></script>
リンクURL(http://twitter.com/share)に続けて、シェアするURLに〝ボタンが設置されてる記事のURL〟、本文に〝その記事タイトル〟が反映されるよう、So-netブログの変数を明示する。今回の具体的な追加部分は下記。
- url=<% article.page_url | html %>
- text=<% article.subject %>
これならトップページを表示した場合でも、各記事ごとにデータを取得してくれます。
このコードを、 [デザイン] > [ レイアウト] > [記事カラム] > [コンテンツHTML編集] で、好きなトコロに挿入すればOK。自分は共通テーマの下に入れてみた。
より詳しいカスタマイズは → http://dev.twitter.com/pages/tweet_button
これ買いました:AirMac Extreme [ガジェット]
無線ルータをAirMac ExpressからAirMac Extremeにリプレースした。
無線ルータとしてはAirMac Expressで必要十分なのだけど、AirMac Extremeの場合はUSB端子をプリンターだけでなく外付けHDDを接続してNAS化できるので便利。AirMac Extremeにハブをかませて、PCに繋げていたHDDをすべて部屋の隅に集約した。同じことはバッファローとかのルータでもきっとできるのだろうけど、デザイン上やっぱりAirMacにしてしまった。
ちなみに、接続しているHDDについてアクセス権限の管理ができることを期待していたのだけど、ディスク単位ではできないらしい。接続されているHDD全体に対してアクセスさせるかどうか、アカウントごとでの設定までが可能だった。
MacBookのバッテリーが膨張したら [PC]
2年ほど使っているMac Book (Aluminum Late 2008)のバッテリーが、気づいたら膨張していた。。
バッテリーをみると、ほんのり丸く膨らんでいるような感じだけど、わずか数ミリ程度に過ぎないという気もする。それにMacBookは普段は外部ディスプレイに接続して、本体は閉じたまま立てかけて使っていたので、多少の膨張があっても気にせず使い続けられる、という微妙な状況だった。
なのでAppleに問い合わせるのも大げさなんじゃ?と気も引けたが、膨張という事例を伝えて、Appleの今後の改善に役立ててもらうためにも、僭越ながら念のためGenius Barへこの事実をお伝えすることにした。別に寿命の短くなったバッテリをあわよくばこの際に無償交換…なんていやらしい期待は一切していない。
miyamomo膨張ばってりー、そっこー交換。まいど話が早くて助かるなあ。 http://yfrog.com/0txj9vj
ということでGenius Barで恐る恐るMacBookを出したら、バッテリーを見た瞬間に「交換させてください」と、図らずも無償交換となってしまったのでした。
担当者の判断が随分と早かったところをみると、バッテリーの膨張に関しては、確認ができれば即交換という手はずになっているのかも知れない。
これ買いました:風の谷のナウシカ [映画]
LDでもってたが、さすがにLDもアレなのでBlu-ray版発売を期に買い直した。
Blu-ray版だと、どんだけ高画質になってるのか期待していたのだけど、昨今の情報密度の高いクッキリしたデジタルアニメではなく、どこか懐かしい昔のセルのアニメ感いっぱいの絵がそのまま高画質で収められていた。もしかしたらデジタル化?なんて予想は外れたが、これは素直にいい感じだ。
ただ一部、画面内の部分ぶぶんで、ピントが甘くなってボケてしまっているような箇所が時々見つかって少し気になった。全体の雰囲気的に違和感のあるものではないので、まあそのあたりも、当時のママを残しているある意味「味」なのかもしれないと幸せに解釈かいしゃく。
…と、映画をみたら漫画版を読み直したくなって、週末にいっきに読破。
数年ぶりに読んだが、今読み直すとナウシカの活躍よりも、業の深い世界観に目がいく。ナウシカたち現在の人間は、過去に栄えた高度な文明化社会の人間たちが、汚染された土地を再生されるために創造した浄化システム(毒の森とか虫とか)の一部で、現在はその浄化の苦しい過程にあるが、浄化後の未来には自分たちは体質的に生存できない運命にあり、その上さらに、実は清浄な未来のためには自分たちに替わる新しい人間が用意されていたのだった、、、という設定は、なんとも辛くて重い。はからずも重い週末になってしまった。
これ買いました:Apple TV(二代目) [ガジェット]
Apple TVが壊れて使えなくなったので買い換えた。使えなくなったからといって簡単に買い換えた訳ではなくて、それなりに直す努力は一応した。
miyamomoApple TVが突然、起動しなくなった。多機能を期待せず、テレビ用iPodとして音楽再生のみに使う分にはいいマシンなので、現行モデルがあるうちに買い直すいい機会か / Apple TV の起動時に、点滅するクエスチョンマークが表示される - http://goo.gl/nrN6
miyamomoやっぱりApple TVはおっきしてくれない。いよいよご臨終か。。
miyamomo自分のApple TV 復活? | http://miyamomonikkie.blog.so-net.ne.jp/2010-07-25
miyamomoApple TVがやっぱりダメだ。。換装前のもとのHDDに戻しても不具合が発生するので、HDDの問題ではないみたい。
miyamomoよくよく見るとフラットケーブルにほんの小さな傷があって、軽く触れるだけで現象が再現する。ということで、ATVを買い換える前に、試しにケーブルを変えてみようと思ったのだけど、2.5inch IDE HDD用(44pin)というのが、これがなかなか売ってない。。どうしてだろう??
miyamomoApple TV不調の原因が、HDDやケーブルでなく基盤側にあるという切り分けができたが、これ以上どうにもできないので、やむなく新調した。新型が噂される微妙なタイミングなのだけど、2千枚弱のアルバムを快適に管理できるジュークボックスの選択肢が他にない。
筐体を開けてみれば、数世代前のIntel CPUを積んだほぼ普通のパソコンなのだけど、取り外しできるのがHDDとその他ちょっとくらいなので、ハード的にも自分で修理できる範囲には限界があった。無念。
ちなみに、Apple TVは新型のウワサが出ていて、iOSベースの“基本はストリーミングの「クラウドストレージ」製品”かもしれないという話。これはこれで興味深いのだけど、仮にそういうシンクライアントになるとしたら、HDDへコンテンツをダウンロードしてストレージするのが基本的な使い方である現行Apple TVとは、少し使い勝手が異なる製品になる気がする。
現行Apple TVは、動画や写真など多機能マルチメディアプレイヤーとしては、激しく使い物にならない劣等品なのだけど、ソコをあきらめて音楽再生用途に限ってみれば、なかなか使い勝手がいい。160GBあれば音楽ファイルなら十分に保存できるし、10Feet UIもそれなりにこなれてる。iPhoneをリモコンに使えば、操作性もなお良し。同様の用途ではPS3を始めとしたDLNAプレイヤーもあるけど、インタフェースや扱えるファイル数などに限界があったり、サーバとなるPCを回し続けておかないといけなかったりと何かと面倒くさい。
なので本当に新型が出るのかわからないけど、CDがたくさんあって、AVアンプなどで2ch以上のオーディオ環境を備えているような人は、現行Apple TVはけっこうおすすめです。今なら2万円ちょいくらいなので安い。
これ買いました:RADIQ.septet「HEAVY RADIQ」 [音楽]
RADIQの新しいアルバムが出てたので購入。
前作からの路線と変わりません。でもさらに良くなってました。TOWER RECORDS ONLINEのレビュー記事には、〝70年代のエレクリック・マイルスを彷彿とさせる〟とありますが、本当にソッチ系+αな感じで心地良いです。音響的に処理されている部分もあり、生でナニをドコまでやってるのかよくわかりませんが、ライブで聴いてみたいと思いました。
このアルバムが出ていたことは前出のTOWER RECORDSのレビューで知ったので、本当はそのままTOWER RECORDSで購入するのが義理のように感じるのですが(汗)、安い上にすぐ聴けるダウンロード販売と比べてしまうとなかなか買う気にはなれず、結局のところ米Amazon.comのMP3 Storeからダウンロードしました。およそ3倍の価格差があると…薄情者ですみません。。
- TOWER RECORDS(CD) → ¥2,200
- Amazon.co.jp(CD) → ¥2,200
- iTunes Store(MP3) → ¥1,500
- Amazon.com MP3 Store(MP3) → 約¥713($7.92 1$=¥90@換算)
TOWER RECORDSは店舗もWebも音楽情報を知るためには非常に助かる、というか好きなのですが、買う場にはならなくなりつつあるという構造の変化に、本当に切なさを覚えます。



